
Contents
In the last two decades, the world has seen an explosion of mobile devices such as phones, tablets, and now wearables. This has created great opportunities for mobile hardware and, most importantly, software systems.
Historically, platform and mobile software development projects were isolated with different technology frameworks. As an example, desktop software is built using Windows form, and web apps using web form. In terms of mobile app development, iOS uses Objective C/Swift, whereas Android uses Java. Typically, a developer would need to learn and master each platform’s specific development language and software frameworks.
With cross platform/cross mobile development, everything has changed. Cross platform refers to a single solution that fits across various platforms like Windows, web and mobile. Cross mobile refers to multiple mobile devices like Android and iOS.
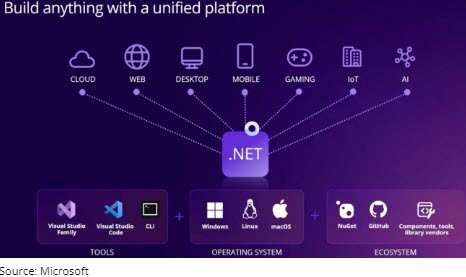
Cross platform/cross mobile development improves the development process and reduces the time needed to bring an application to market. Microsoft’s .NET unified platform is one of the best examples, as highlighted in the graphic below from their recent annual tech conference.

In this alignment, Microsoft’s Xamarin is uplifted to Multi-platform App UI (MAUI), which builds native, cross-platform desktop and mobile apps all in one framework.
Working with two new platforms, Flutter and Capacitor
There are multiple frameworks available in the industry to develop cross platform applications. For a recent project, I had the opportunity to work in two popular frameworks, Flutter and Capacitor.
Flutter is built by Google, with the first release in May 2017. Capacitor was released during the initial days of the COVID-19 pandemic in 2020.
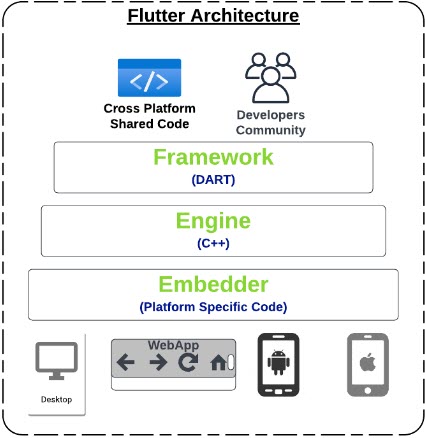
Flutter architecture is divided into three layers, namely Embedder, Engine and Framework.

- The base bottom layer, Embedder, generates the execution instructions for the specific device/operating system. It instructs the underlying device to perform all types of processing. When running the Flutter app on any Android device, Embedder generates the runtime instructions for Android.
- The middle layer, Engine, handles core operations like network requests, input, output and rendering. It is completely written in C++.
- At the top, the Framework layer is the foundational element of application development, which is achieved using the Dart language. Framework has all the essential UI development elements like material parts, widgets, animations, gesture detectors, etc.
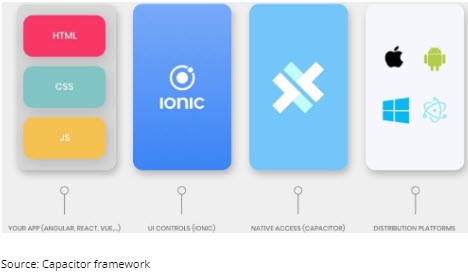
Capacitor architecture is divided into four layers:

- App layer - Shared code is built using one of the popular User Interface (UI) frameworks like Angular, React, etc.
- Ionic layer - This abstract layer consists of the common UI controls, which can be leveraged in application development.
- Capacitor layer - It wraps the web application in WebView, which can display web apps inside the native app. It is an interface to inject the application into the native code of the underlying platform.
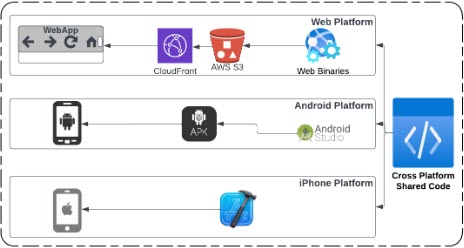
- Platform layer - Capacitor’s shared code is portable to any platform—Windows, web, Android and iOS.
Comparing Flutter and Capacitor
Both cross platform frameworks are pretty much similar in that they serve multiple devices—mobile, web, desktop, and embedded devices—with a single codebase.

Based on my recent experiences, I would highlight the following similarities and differences between these technologies.
Community support
Both of them have a high degree of community support and learning materials. Follow these links for reference materials:
Dev experience
Flutter is powered by Dart, a language optimized for fast applications on any platform. It takes control of the codebase with automated testing, developer tooling, and everything else you need to build production-quality apps.
In essence, the development experience is quite beneficial in Google Flutter technology.
Performance
By design, Flutter code compiles to ARM or Intel machine code as well as JavaScript, for fast performance on any device. However, Capacitor is more aligned towards the hybrid design, without the complete native model.
Learning curve
Flutter has a sharp learning curve, where Capacitor is pretty easy to catch up for angular/react developers.
Which would I choose?
Personally, Flutter is my preference in Unix/C++ learning mode; but the choice varies by every engineer with the variety of available technology frameworks.
If you are passionate about product engineering, it is so exciting to swim the lane of cross platform/cross device development.
Share this article:
