Map Settings
Contents
Map Styles
Map styles provide the visual styling for the map. See the chart below for the enumeration names and examples of each style. The default style for maps is TrimbleMaps.Common.Style.TRANSPORTATION.
The map style can be set when the map is initialized and it can be changed using the setStyle function on a map object.
| Enumeration | Example |
|---|---|
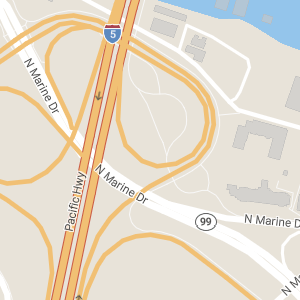
TrimbleMaps.Common.Style.TRANSPORTATIONDefault, versatile style | 
|
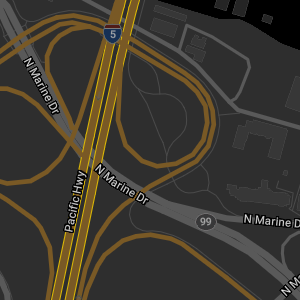
TrimbleMaps.Common.Style.TRANSPORTATION_DARKVersatile dark style | 
|
TrimbleMaps.Common.Style.SATELLITE
| 
|
TrimbleMaps.Common.Style.TERRAIN
| 
|
TrimbleMaps.Common.Style.BASICSlightly less emphasis on Transportation | 
|
TrimbleMaps.Common.Style.BASIC_DARKSlightly less emphasis on Transportation | 
|
TrimbleMaps.Common.Style.DATALIGHTToned down to allow your data to stand out | 
|
TrimbleMaps.Common.Style.DATADARKToned down to allow your data to stand out | 
|
TrimbleMaps.Common.Style.ACCESSIBLE_LIGHTDesigned for color blind accessibility | 
|
TrimbleMaps.Common.Style.ACCESSIBLE_DARKDesigned for color blind accessibility | 
|
TrimbleMaps.Common.Style.MOBILE_DAY
| 
|
TrimbleMaps.Common.Style.MOBILE_NIGHT
| 
|
TrimbleMaps.Common.Style.MOBILE_SATELLITE
| 
|
TrimbleMaps.Common.Style.SIMPLE_LIGHT
| 
|
TrimbleMaps.Common.Style.SIMPLE_DARK
| 
|
Map Initialization
The style can be set when a map is created by using the style property.
const myMap = new TrimbleMaps.Map({
container: "YOUR_DIV_HERE",
center: new TrimbleMaps.LngLat(-74.1, 40.71),
zoom: 14,
style: TrimbleMaps.Common.Style.DATADARK,
});
setStyle Function
The style of a map can be changed using setStyle.
myMap.setStyle(TrimbleMaps.Common.Style.SATELLITE);
Regions
See the chart below for the enumeration names and descriptions of each region. The default region for maps is TrimbleMaps.Common.Region.NA.
| Enumeration | Description |
|---|---|
TrimbleMaps.Common.Region.NA
| North America |
TrimbleMaps.Common.Region.EU
| Europe |
TrimbleMaps.Common.Region.OC
| Oceania |
TrimbleMaps.Common.Region.SA
| South America |
TrimbleMaps.Common.Region.AS
| Asia |
TrimbleMaps.Common.Region.AF
| Africa |
TrimbleMaps.Common.Region.ME
| Middle East |
TrimbleMaps.Common.Region.WW
| Worldwide |
Map Initialization
The region can be set when a map is created by using the region property.
const myMap = new TrimbleMaps.Map({
container: "YOUR_DIV_HERE",
center: new TrimbleMaps.LngLat(-0.12, 51.5),
zoom: 15,
region: TrimbleMaps.Common.Region.EU,
});
setRegion Function
The region can be changed using setRegion.
myMap.setRegion(TrimbleMaps.Common.Region.EU);
Size and Distance units
The units used for size (truck dimensions and road restrictions) and distance can be set to either METRIC or ENGLISH. Default is ENGLISH. There are two ways to set it.
Map Variable
TrimbleMaps.UNIT = TrimbleMaps.Common.Unit.ENGLISH;
TrimbleMaps.UNIT = TrimbleMaps.Common.Unit.METRIC;
Map Method
TrimbleMaps.setUnit(TrimbleMaps.Common.Unit.ENGLISH);
TrimbleMaps.setUnit(TrimbleMaps.Common.Unit.METRIC);
Units can be set globally along with the API key.
TrimbleMaps.setAPIKey("Your API Key";
TrimbleMaps.UNIT = TrimbleMaps.Common.Unit.METRIC;
// or TrimbleMaps.setUnit(TrimbleMaps.Common.Unit.METRIC);
Language
The language can be changed using language.
const myMap = new TrimbleMaps.Map({
container: "map",
center: new TrimbleMaps.LngLat(4.342, 51.449),
region: TrimbleMaps.Common.Region.WW,
language: TrimbleMaps.Common.Language.EN,
zoom: 8,
});
Available Languages
| Language | Abbreviation |
|---|---|
| Arabic | AR: ‘ar’ |
| Belarusian | BE: ‘be’ |
| Bulgarian | BG: ‘bg’ |
| Bengali | BN: ‘bn’ |
| Bosnian | BS: ‘bs’ |
| Catalan | CA: ‘ca’ |
| Czech | CS: ‘cs’ |
| Welsh | CY: ‘cy’ |
| Danish | DA: ‘da’ |
| German | DE: ‘de’ |
| Greek | EL: ’el' |
| English | EN: ’en' |
| Australian English | EN_AU: ’en-AU' |
| UK English | EN_GB: ’en-GB' |
| Spanish | ES: ’es' |
| Latin American Spanish | ES_LA: ’es-LA' |
| Estonian | ET: ’et' |
| Basque | EU: ’eu' |
| Finnish | FI: ‘fi’ |
| French | FR: ‘fr’ |
| Galician | GL: ‘gl’ |
| Hebrew | HE: ‘he’ |
| Hindi | HI: ‘hi’ |
| Croatian | HR: ‘hr’ |
| Hungarian | HU: ‘hu’ |
| Indonesian | ID: ‘id’ |
| Icelandic | IS: ‘is’ |
| Italian | IT: ‘it’ |
| Japanese | JA: ‘ja’ |
| Korean | KO: ‘ko’ |
| Lithuanian | LT: ’lt' |
| Latvian | LV: ’lv' |
| Macedonian | MK: ‘mk’ |
| Malay | MS: ‘ms’ |
| Maltese | MT: ‘mt’ |
| Dutch | NL: ’nl' |
| Belgian Dutch | NL_BE: ’nl-BE' |
| Norwegian | NO: ’no' |
| Polish | PL: ‘pl’ |
| Portuguese | PT: ‘pt’ |
| Brazilian Portuguese | PT_BR: ‘pt-BR’ |
| Romanian | RO: ‘ro’ |
| Russian | RU: ‘ru’ |
| Slovak | SK: ‘sk’ |
| Slovenian | SL: ‘sl’ |
| Albanian | SQ: ‘sq’ |
| Serbian | SR: ‘sr’ |
| Swedish | SV: ‘sv’ |
| Thai | TH: ’th' |
| Turkish | TR: ’tr' |
| Ukrainian | UK: ‘uk’ |
| Vietnamese | VI: ‘vi’ |
| Chinese Mandarin | ZH: ‘zh’ |
| Hong Kong Cantonese | ZH_HK: ‘zh-HK’ |
| Simplified Chinese | ZH_HANS: ‘zh-Hans’ |