Trimble layers
Contents
The Mobile Maps SDK examples require that you first complete the initial project set-up.
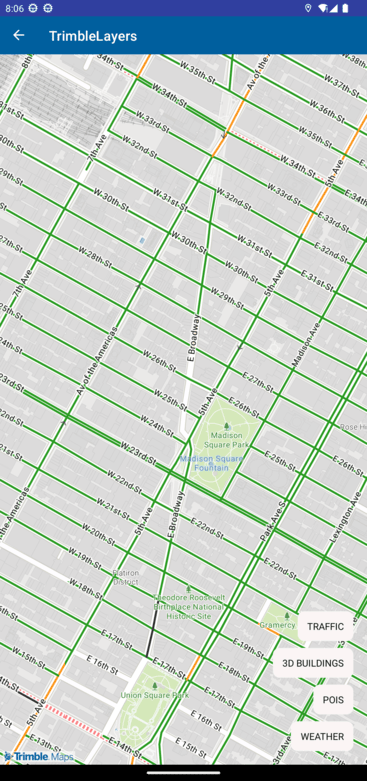
Add specialized layers to the map, ranging from weather alerts to 3D buildings.

TrimbleLayers.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TrimbleMaps.MapSDK.Sample.TrimbleLayers"
Title="TrimbleLayers" xmlns:TrimbleMaps="clr-namespace:TrimbleMaps.Controls.Forms;assembly=TrimbleMaps.MapsSDK">
<Grid>
<TrimbleMaps:MapView
x:Name="Map"
ShowUserLocation="true"
UserLocationTracking="None"
ZoomMaxLevel="21"
CompassEnabled="True"
CompassFadeFacingNorth="False"
/>
<!-- VerticalStackLayout for the button -->
<VerticalStackLayout Padding="20" Spacing="10" VerticalOptions="End">
<Button Text="TRAFFIC"
Clicked="OnClickChangeLayer"
BackgroundColor= "#FAF5F5"
TextColor="Black"
CornerRadius="10"
HorizontalOptions="End"
VerticalOptions= "End"
CommandParameter="traffic" />
<Button Text="3D BUILDINGS"
Clicked="OnClickChangeLayer"
BackgroundColor= "#FAF5F5"
TextColor="Black"
CornerRadius="10"
HorizontalOptions="End"
VerticalOptions= "End"
CommandParameter="3d_buildings" />
<Button Text="POIS"
Clicked="OnClickChangeLayer"
BackgroundColor= "#FAF5F5"
TextColor="Black"
CornerRadius="10"
HorizontalOptions="End"
VerticalOptions= "End"
CommandParameter="pois" />
<Button Text="WEATHER"
Clicked="OnClickChangeLayer"
BackgroundColor= "#FAF5F5"
TextColor="Black"
CornerRadius="10"
HorizontalOptions="End"
VerticalOptions= "End"
CommandParameter="weather" />
</VerticalStackLayout>
</Grid>
</ContentPage>
TrimbleLayers.xaml.cs
using CommunityToolkit.Maui.Alerts;
using CommunityToolkit.Maui.Core;
using TrimbleMaps.Controls.Forms;
namespace TrimbleMaps.MapSDK.Sample
{
public partial class TrimbleLayers : ContentPage
{
public TrimbleLayers()
{
InitializeComponent();
Setup();
}
private void Setup()
{
Map.Center = new TrimbleMaps.MapsSDK.LatLng(40.74304499593169, -73.98917577717128);
Map.ZoomMinLevel = 4;
Map.MapStyle = MapStyle.MOBILE_DAY;
}
private void OnClickChangeLayer(object sender, EventArgs e)
{
ResetMapLayer();
if (sender is Button button && button.CommandParameter is string page)
{
switch (page)
{
case "traffic":
Map.Center = new TrimbleMaps.MapsSDK.LatLng(40.74304499593169, -73.98917577717128);
Map.Functions.ToggleRoadSurfaceLayer();
Map.Functions.ToggleTrafficLayer();
Map.ShowTrafficLayer = true;
Toast.Make("Traffic Layer is enabled", ToastDuration.Short, 14).Show();
break;
case "3d_buildings":
Map.Center = new TrimbleMaps.MapsSDK.LatLng(40.74304499593169, -73.98917577717128);
Map.Pitch = 60;
Map.Functions.Toggle3dBuildingLayer();
Map.Show3dBuildingLayer = true;
Toast.Make("3D Building Layer is enabled", ToastDuration.Short, 14).Show();
break;
case "pois":
Map.Center = new TrimbleMaps.MapsSDK.LatLng(40.372447878728025, -74.48960455530846);
Map.Functions.TogglePoiLayer();
Map.ShowPoiLayer = true;
Toast.Make("POI Layer is enabled", ToastDuration.Short, 14).Show();
break;
case "weather":
Map.Center = new TrimbleMaps.MapsSDK.LatLng(40.372447878728025, -74.48960455530846);
Map.ZoomLevel = 4;
Map.Functions.ToggleWeatherRadarLayer();
Map.ShowWeatherRadarLayer = true;
Toast.Make("Weather Radar Layer is enabled", ToastDuration.Short, 14).Show();
break;
}
}
}
private void ResetMapLayer()
{
Map.ZoomLevel = 15;
Map.Pitch = 0;
if (Map.ShowTrafficLayer)
{
Map.Functions.ToggleTrafficLayer();
Map.ShowTrafficLayer = false;
}
if (Map.Show3dBuildingLayer)
{
Map.Functions.Toggle3dBuildingLayer();
Map.Show3dBuildingLayer = false;
}
if (Map.ShowPoiLayer)
{
Map.Functions.TogglePoiLayer();
Map.ShowPoiLayer = false;
}
if (Map.ShowWeatherRadarLayer)
{
Map.Functions.ToggleWeatherRadarLayer();
Map.ShowWeatherRadarLayer = false;
}
}
}
}